微简vipage是一款代码自动生成工具,可以快速搭建原型,直接生成代码进行开发,自由创建PC和移动终端的界面,自动生成完整的前端代码(html、js、css)。有需要尽快下载!

功能介绍
【适用用户】
软件开发相关人员(产品经理、需求者、设计师、后台开发人员、前端工程师、测试人员、美工等。);项目开发的需求方(企业信息经理、企业家、创意设计师)。
[使用场景]
在一个软件项目中,从一开始就绘制软件的界面,界面是与用户交流的主要方式,让用户直观地看到自己想做什么,并能主动、快速、准确地确定需求;在创业项目中,要迅速将自己的产品IDEAR转化为可以直接与投资人沟通的演示模型(DEMO)。
[工具特性]
生成的代码直接用于开发,包括html、css、js、images和iconfont元素展示界面;生成直观的演示模型,具有交互操作和清晰的功能注释文档;设计和运营可以多人合作,所有开发角色甚至客户都可以参与原型配置和修改。
[技术突破]
直接生成完美的前端代码;不受各种前端开发框架的限制,只要是现代开发模式的项目,前端和后端代码可以分离,都可以通过VJPAGE快速生成界面;对于想要快速学习和了解前端技术的人(创业者、业务经理、美工、文案),可以通过VJPAGE以最快的速度步入技术的行列(web系统开发、H5应用、微信页面、app设计)。
施用方式
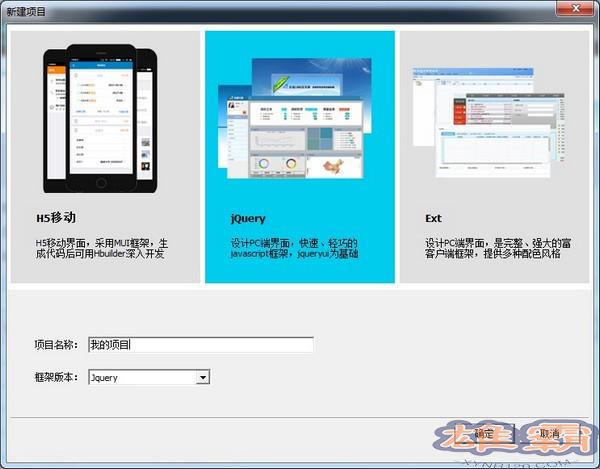
第一步:新建项目
打开主菜单,文件->新建项目,输入项目名称:“我的项目”,选择Jquery作为默认框架。单击确定按钮。

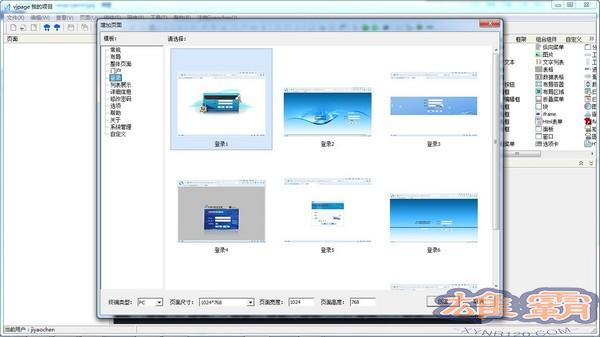
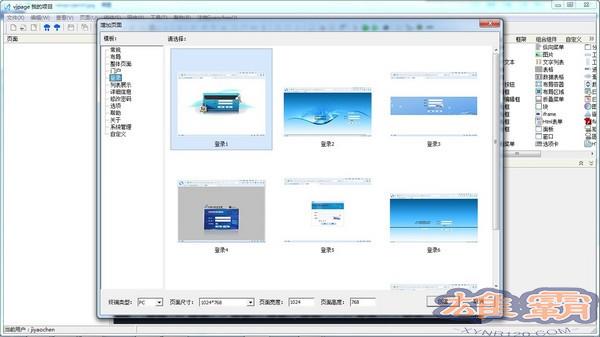
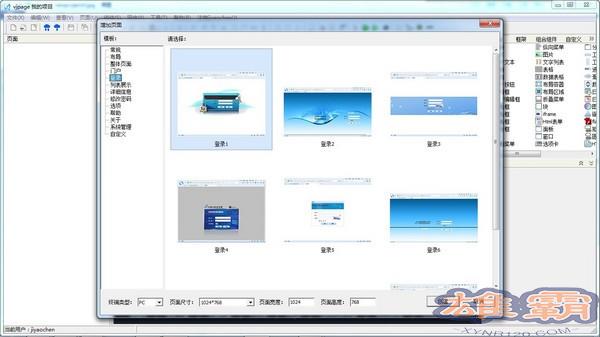
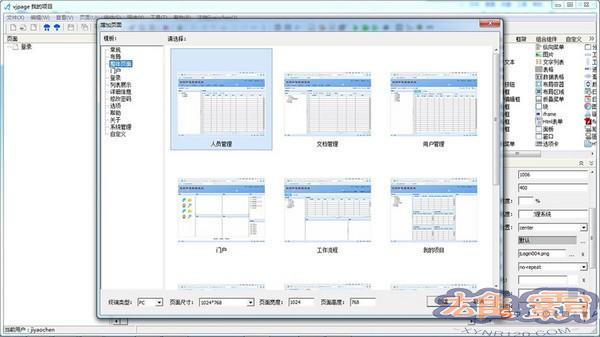
第二步:添加页面
新建项目后,系统会自动进入添加页面界面。从模板列表中选择登录,然后选择登录1。页面宽度为1024。单击创建按钮。

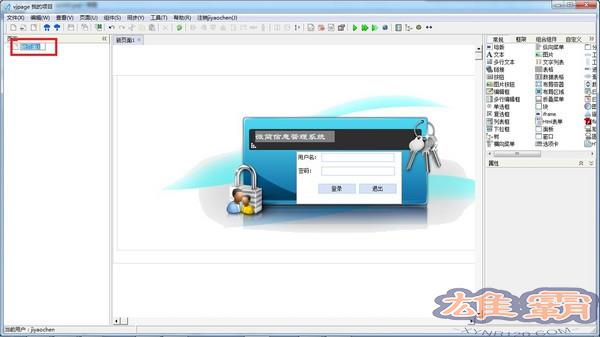
系统自动创建一个页面并打开它。将页面名称更改为Login。

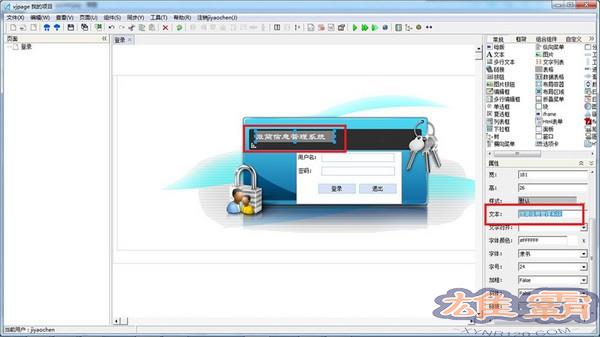
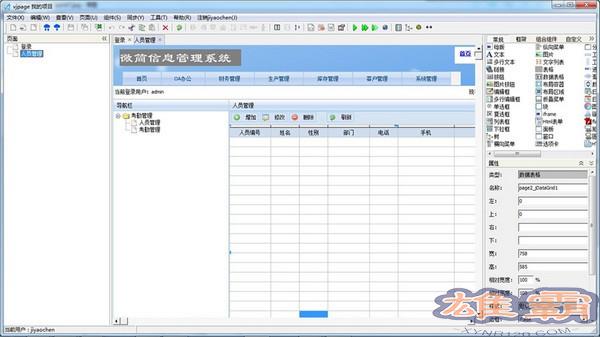
第三步:修改标题
点击选择“/[k1/]信息管理系统”,在属性窗口中将名称改为“我的管理系统”,点击保存按钮。

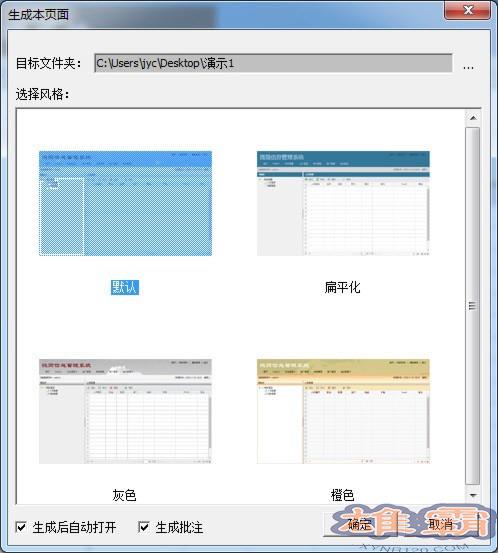
步骤4:生成单个页面
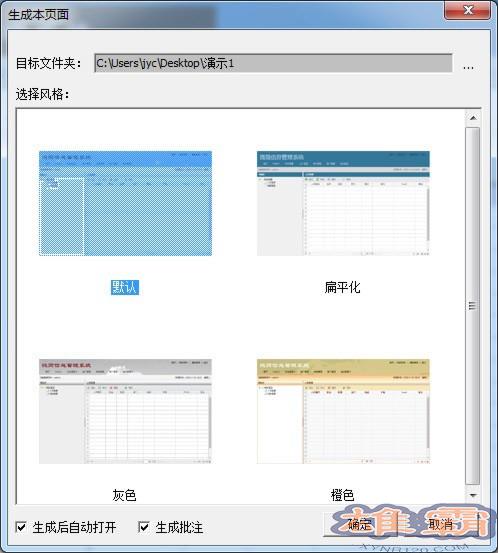
打开主菜单,工具-& gt;成本页面。设置目标文件夹(存储生成的html文件)

单击确定按钮。生成第一页。

第5步:添加第二个页面
打开主菜单,page-& gt;添加页面。选择模板:整体页面-人员管理。

将该页面重命名为人员管理。

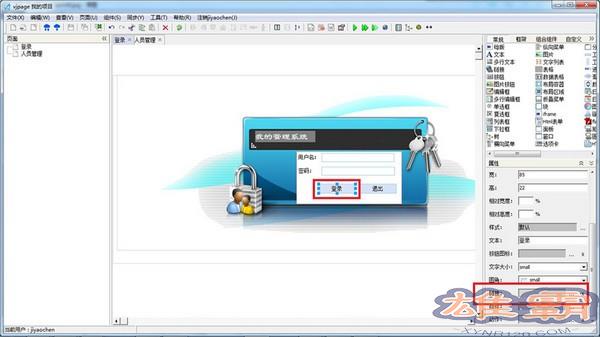
第六步:加入链接
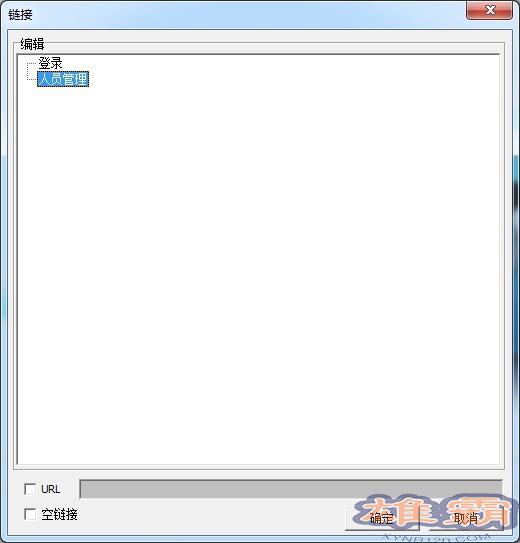
切换到“登录”页面。选择“登录”按钮,设置属性“链接”,点击旁边的小按钮,打开链接界面。

选择人事管理,然后单击确定。

步骤7:生成所有页面
打开主菜单,工具-& gt;生成所有页面,然后单击确定。

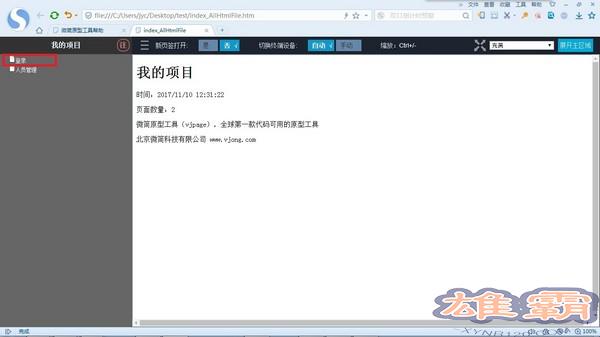
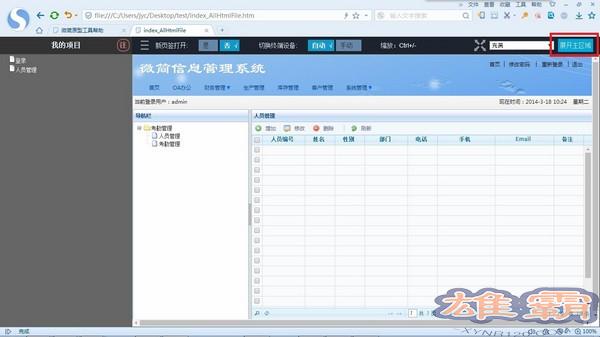
系统生成所有页面并自动打开索引页面。

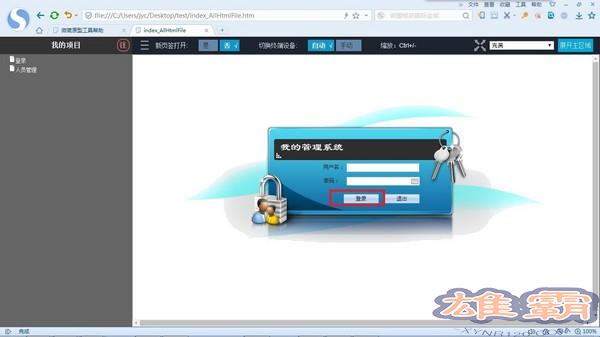
单击左侧列表中的登录,打开登录页面。

点击登录页面中的“登录”按钮,打开人事管理页面。

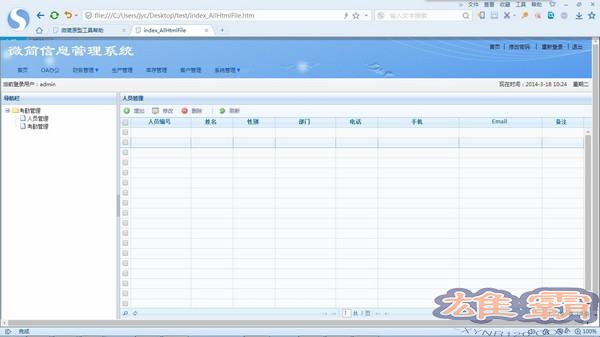
单击“扩展主区域”按钮隐藏显示框。

这样就完成了基本页面,页面之间的链接,页面内容的修改。

微简vipage相关下载
- 查看详情Asp.Net Forums简体2023-11-23
- 查看详情Apache Shiro(Java安全框架)简体2023-11-19
- 查看详情AMP(网络组件框架)简体2023-11-17
- 查看详情SymPy(Python符号数学库)简体2023-11-12
- 查看详情vc开发的交通电子地图源码简体2023-11-11
- 查看详情 Asp.Net Forums 简体中文 2023-11-23
- 查看详情 Apache Shiro(Java安全框架) 英文 2023-11-19
- 查看详情 AMP(网络组件框架) 简体 2023-11-17
- 查看详情 SymPy(Python符号数学库) 英文 2023-11-12
- 查看详情 vc开发的交通电子地图源码 简体 2023-11-11
- 查看详情 ProtoPie 简体 2023-12-02
- 查看详情 raptor 简体 2023-12-02
- 查看详情 Android逆向助手 简体 2023-12-02