AI切图PS插件(Layer Exporter)

类型:插件下载版本:v2.1.0官方版更新:2023-11-03 12:01:54大小:60KB系统:WinXP, Win7, Win8, Win10, WinAll语言:英文
精品推荐
排行榜
图层导出器AI剪切块PS插件是一个支持Adobe Illustrator 插件的剪切块。图层导出器可以帮助用户将AI图层分别导出为JPG、PNG、SVG等格式。同时生成一个. json文件,里面包含了大量的图形的数据,可以作为开发参考。

软件特色
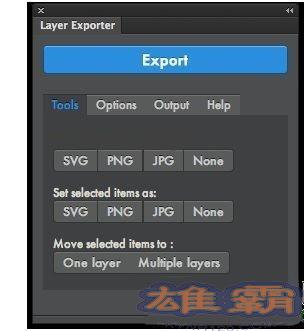
导出所有层为SVG,PNG或JPG。

并生成相应的HTML和CSS。

施用方式
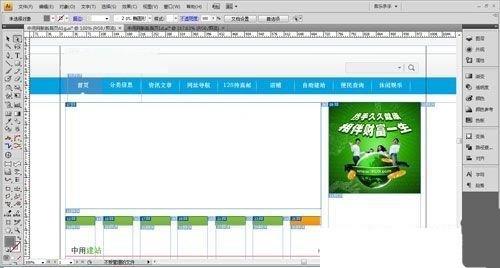
1.我们打开AI软件,然后用AI或PS等其他软件打开要裁剪设计的网页设计草稿文件。然后根据打开的设计稿文件的版面、背景颜色、图纸,在裁剪前进行肚子分析和规划,比如如何裁剪出效果最好、最快、最准确的设计稿,哪些元素是裁剪图纸必须得到的,哪些元素不是必须的;为了切图方便,哪些文字必须暂时隐藏或者去掉,以便以后在这里替换网上动态文字和链接,等等。下面是我用AI(注意,这是一个AI源文件)准备的一个要剪的网站主页。

2.我们要使用的切割工具位于AI工具栏的中下部。像PS,有两个工具,一个是切片工具,一个是切片选择工具。左边有一个小按钮。如果你按住它,这两个工具选项就会显示出来。

3.对比上图,如果网页的背景颜色是纯色,可以不考虑切片,因为我们可以在CSS中定义一个类颜色值来填充网页。如果有规律的渐变,我们可以根据渐变的方向裁剪一张PX大小的图片,用于网页制作中的横向或纵向平铺和填充。

4.下一步是将整个LOGO和右下角的广告图片切片。如箭头所示。

5.最后是文字区域的切割。

6、为了裁剪准确,裁剪区域大小合适,力求与设计稿完全一致,还可以进行以下微调操作。首先,标尺出来后,按ctr+R将参考线向右下拉。因为鼠标靠近时参考线被吸附功能,所以剪图时不容易剪错位置,和PS剪图一模一样。第二,可以通过改变数值来调整所选切片区域的长度和宽度。

7.切片区域确定后,下一步就是保存每个区域。但需要提醒的是,保存前,一定要隐藏或临时删除不想呈现为图片的文字。

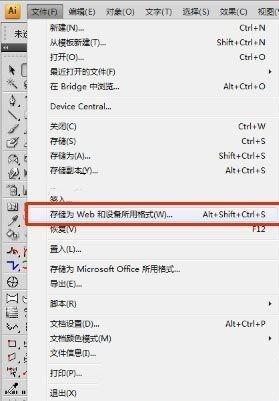
8.剪完图,就到了最重要的一步。如下图,选择文件下面的存储格式,用于WEB和设备,最好记住快捷键。

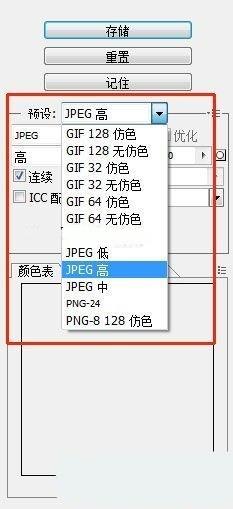
9.切片的存储格式有:jpg、gif、png格式的各种质量呈现形式。例如,如果格式设置为JPEG,则为JPG,gif为gif。

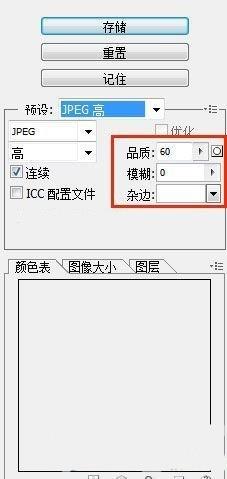
10.就像PS切的最后一个储存,关键是品质的设定。我们都知道一张图片越大,在网上打开越慢。当我们将图片的质量设置得较低时,它的尺寸会较小。但是,如果质量太差,画面会变得模糊。所以一般来说,如果是在线的图片,质量可以设置为60,这样既保证了图片更小又不会模糊。这个值是你自己定的,或大或小,看你的要求,试试就好。同样,还有一个需要注意的地方。问题是你只设置了一个切片的质量,其他切片都要重新设置,所以保存的时候最好检查一下。

11.设置完毕后,点击保存,显示上图界面。格式选项是HTML和image,默认是image,这样我们就可以得到网页代码了。这里需要指出的是,切片的时候,可以全部存储,也可以只存储指定的,随你的便。

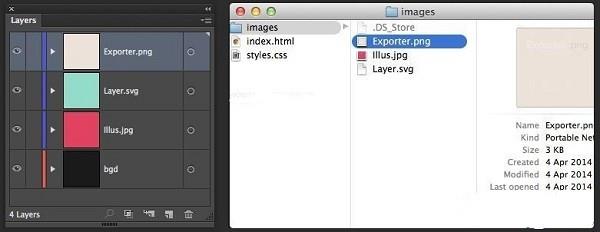
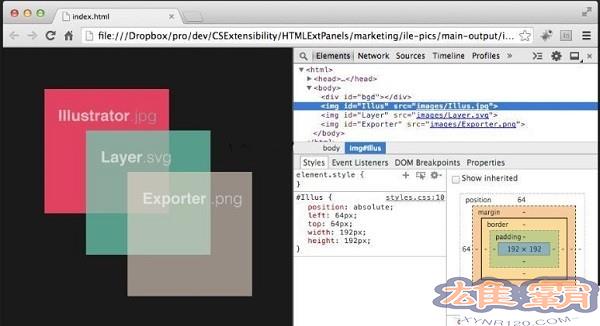
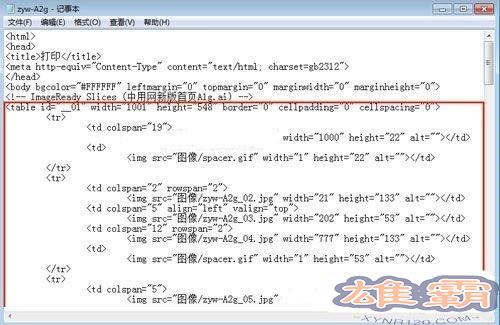
12.保存后可以得到一个图片文件夹和一个html网页文件。也许你在电脑上看到的文件图标和我的不一样。没关系,主要是我们选择的默认浏览器可能不一样。

AI切图PS插件(Layer Exporter)相关下载
- 查看详情PSCC美化P图插件合集简体2023-10-30
- 查看详情Ultimate Retouch Panel(照片增强插件)简体2023-10-20
- 查看详情最受欢迎的ps插件大全简体2023-10-12
- 查看详情Ps32位图像编辑插件 Unified Color 32 Float简体2023-10-09
- 查看详情Divine Elemente(wordpress主题创建PS插件)简体2023-09-24
- 查看详情 PSCC美化P图插件合集 简体 2023-10-30
- 查看详情 Ultimate Retouch Panel(照片增强 简体 2023-10-20
- 查看详情 最受欢迎的ps插件大全 简体 2023-10-12
- 查看详情 Ps32位图像编辑插件 Unified Color 简体 2023-10-09
- 查看详情 Divine Elemente(wordpress主题创 英文 2023-09-24
- 查看详情 钉钉智能云打印插件 简体 2023-11-03
- 查看详情 坯子助手(sketchup插件集) 简体 2023-11-03
- 查看详情 Overlord(MG动画制作AE脚本) 简体 2023-11-03