CSS3Ps图层转CSS3代码工具

类型:插件下载版本:v1.0.1官方免费版更新:2023-07-28 11:32:59大小:133KB系统:WinXP, Win7, Win8, Win10, WinAll语言:简体
精品推荐
排行榜
CSS3Ps图层转CSS3代码工具是由专业团队开发并安装在PhotoShop上的一个小插件,可以将/[K1/]转换成CSS3代码。软件体积小功能,功能强大,使用方便,在日常生活和办公中都能发挥强大的作用。立即下载并使用它。

安装说明
1.重命名文件,将后缀改为zxp,图标将变成

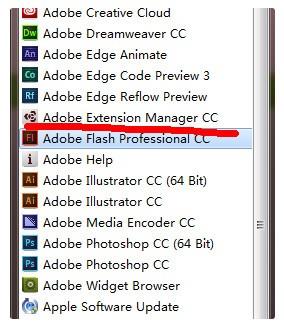
2.打开Adobe Extension Manager进行安装。


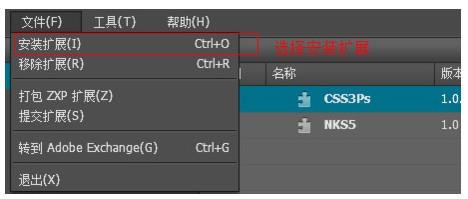
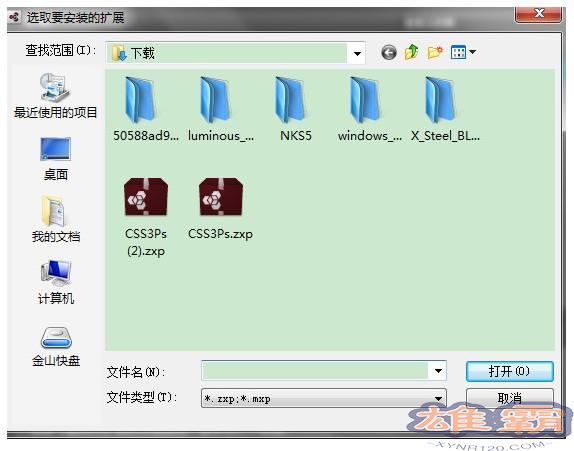
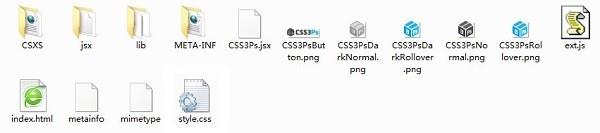
3.找到文件下载的目录选择。

4.接下来,选择css3ps.zxp

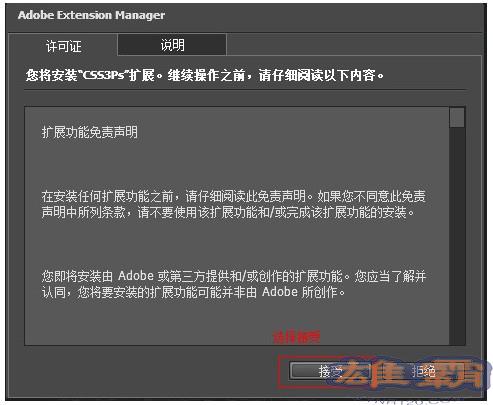
5.单击接受并开始下一次安装。

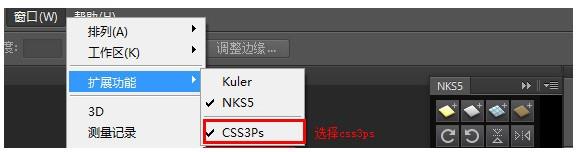
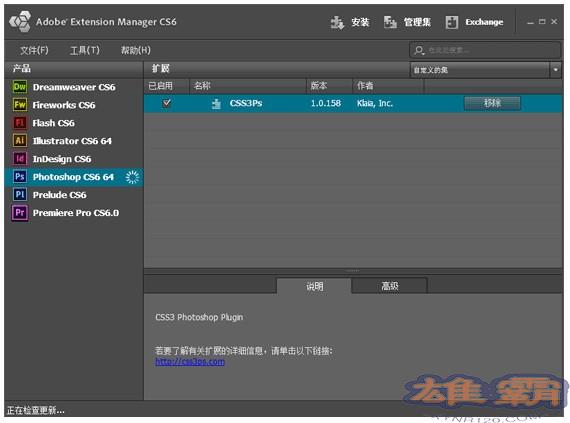
6.安装完成后,可以在软件工具栏查看插件的具体信息。




施用方式
我自己特意试过:
我目前使用的是CS6,所以下载了以下文件(见PS3/PS4的官方使用说明),双击它:

然后将出现以下内容:

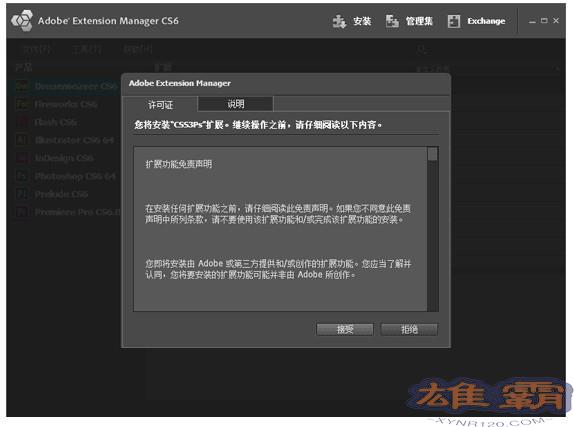
然后是下面这个:

然后会是这样的:

接受它,然后:

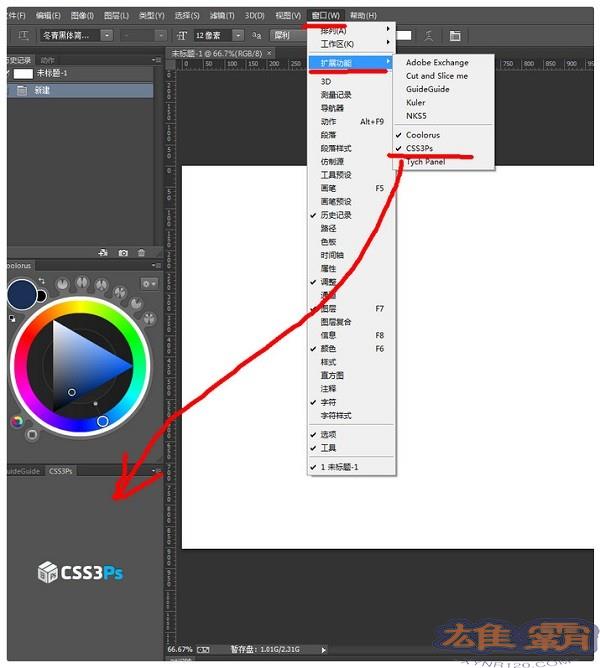
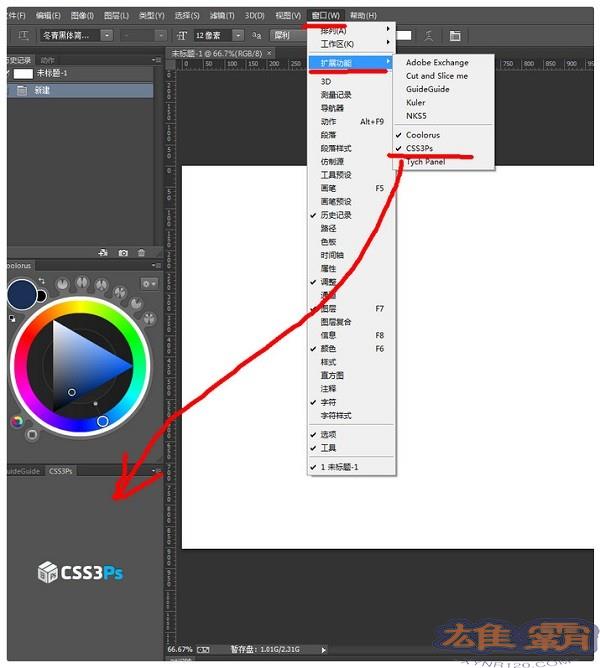
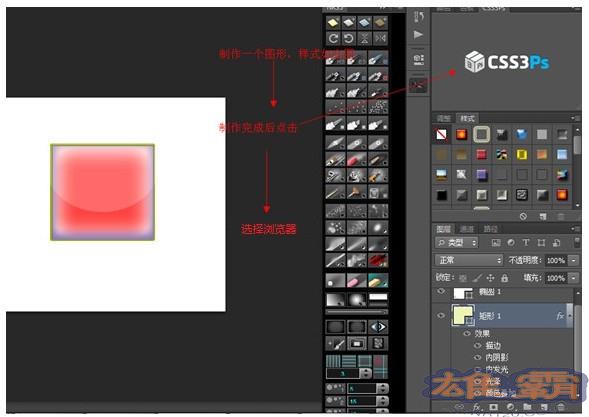
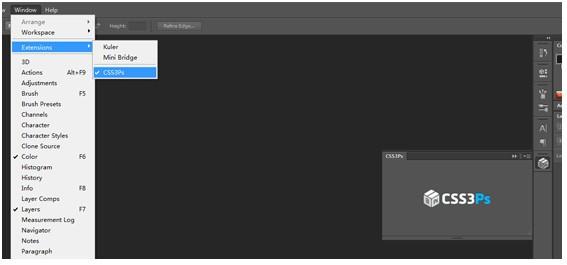
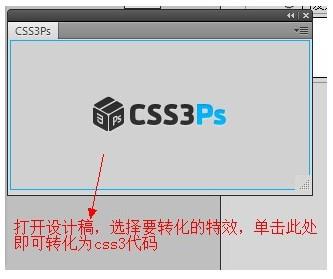
如上所述,安装完成。此时,重启或打开photoshop,点击窗口->;扩展->;CSS3Ps中会出现一个方框区域,如下图右边所示:

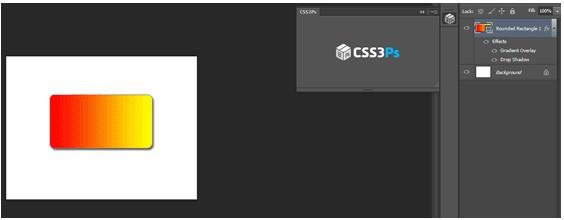
变成设计师,画个圆角矩形,做个渐变投影什么的,选择this 图层,然后点击上面有CSS3Ps字样的方框区域:

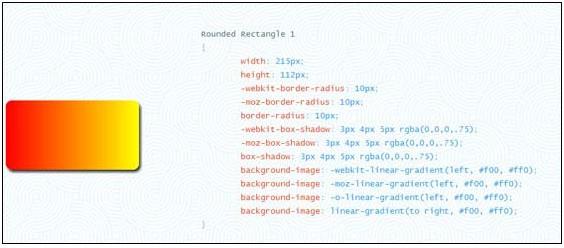
默认浏览器将打开,过一会儿,将出现以下内容:

至此,个人亲测完成。
常见问题
如果安装失败,您可以尝试以下方法:
只需将文件放在Css安装目录下Plug-ins\Panels文件夹的压缩包中。

X:\Adobe\Adobe Photoshop CC (64位)\插件\面板
使用技能
可以直接将Photoshop图层特效转换成css3代码,无需再次查找css3代码的编写方法来浏览网页,也无需手动查看ps图层的特效数据来编写CSS3代码,大大提高了编写代码的效率。
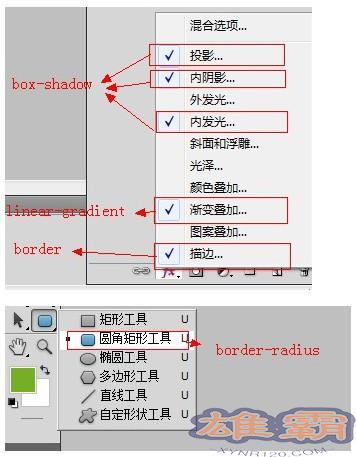
混合选项菜单

有了CSS3Ps,以上特效可以直接导出到CSS3代码~
圆形边框:-WebKit-border-radius:5px;
模块阴影:-Webkit-box-shadow:1px 1px 1px rgba(0,0,0,0.45);
模块中的阴影:-Webkit-box-shadow:inset 0 20 pxrgba(255,255,255,.. 55);
文字阴影:文字阴影:3px4px5pxrgba (4,0,0,0,0.75);
文本中的阴影:text-shadow:insert 3px 4px 5px rgba(0,0,0,. 75);
模块中的冷光:-Webkit-box-shadow:insert 0017 pxrgba(255,255,190,. 41);
Text-shadow: inset 005pxrgba (249,247,189,. 75);
线性渐变:-WebKit-linear-gradient(底部,RGBA (222,0,120,.. 74),RGBA (255,150,0,. . 74));
这些效果可以一键转化成css3代码,操作非常简单。

需要注意的事项
可识别为CSS3的图层有限。比如,渐变CSS3似乎只能通过图层 style的渐变,以及投影、描边等来识别。都尽量用fx图层风格。

Fillet需要圆角矩形工具,路径似乎是保留的。这对于参数采集是必要的。
CSS3Ps图层转CSS3代码工具相关下载
- 查看详情PS金分割插件(GoldenCurve)简体2023-07-23
- 查看详情Blendmein图标ps插件简体2023-07-22
- 查看详情Skeuomorphism.it(PS图片扁平化效果插件)简体2023-07-11
- 查看详情Render.ly设计导出PS插件简体2023-07-06
- 查看详情史上最经典的PhotoShop插件Asiva简体2023-06-03
- 查看详情 PS金分割插件(GoldenCurve) 简体 2023-07-23
- 查看详情 Blendmein图标ps插件 多国语言[中文] 2023-07-22
- 查看详情 Skeuomorphism.it(PS图片扁平化效 英文 2023-07-11
- 查看详情 Render.ly设计导出PS插件 英文 2023-07-06
- 查看详情 史上最经典的PhotoShop插件Asiva 简体 2023-06-03
- 查看详情 钉钉智能云打印插件 简体 2023-07-28
- 查看详情 坯子助手(sketchup插件集) 简体 2023-07-28
- 查看详情 Eclipse黑色主题插件 简体 2023-07-28