Yoga是交叉平台布局引擎实现Flexbox。通过高度优化的开源布局引擎,它可以在任何平台上构建灵活的布局,设计考虑了速度、尺寸和易用性。

功能介绍
提供各种控件和功能,例如。
元素的位置类型定义了它在父元素中的位置。
对齐内容定义了沿横轴的线分布。这个功能只有在物品用柔性包装多行包装的情况下才会生效。
对齐项目描述如何沿容器的水平轴对齐子项目。
AspectRatio是Yoga引入的属性,在css flexbox规范中不作为可设置属性存在。
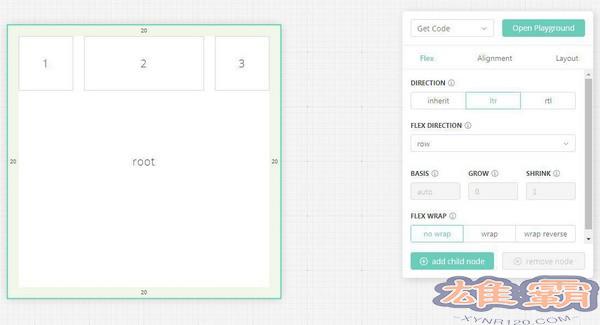
伸缩方向控制节点的子节点的布局方向。
flex wrap属性是在容器上设置的,它控制当子容器沿主轴溢出容器大小时发生的情况。
对齐内容描述如何在其容器的主轴内对齐子级。
Yoga(跨平台布局引擎)相关下载
- 查看详情Spug(自动化运维平台)简体2022-12-11
- 查看详情G2Plot(开箱即用的图表库)简体2022-11-28
- 查看详情G2(可视化引擎)简体2022-11-28
- 查看详情Git客户端简体2022-11-26
- 查看详情 Spug(自动化运维平台) 简体 2022-12-11
- 查看详情 G2Plot(开箱即用的图表库) 简体 2022-11-28
- 查看详情 G2(可视化引擎) 简体 2022-11-28
- 查看详情 Git客户端 英文 2022-11-26
- 查看详情 robosim虚拟机器人 简体 2023-01-29
- 查看详情 ANTS Performance Profiler(.NET性能分析工具) 英文 2023-01-29
- 查看详情 Spug(自动化运维平台) 简体 2023-01-29