Mockplus是一个简洁快速的原型设计工具。中文名也叫摹客,适合软件团队和个人在软件开发的设计阶段使用。具有成本低、不用学、使用快、够用功能等优点,能很好的表达自己的设计需求。

功能介绍
审核协作
创建原型、邀请和评论图钉,然后你们就可以一起工作了。的所有讨论、观点和版本都将被保留。(国内唯一,国外同类产品唯一)
无缝真机预览
可以直接实现设计与移动设备的沟通,直接预览,不需要任何第三方设备。在设计过程中,设计师只要拿出手机,就可以随时与Mockplus对接,将原型转移到移动设备中,观察原型在移动设备中的真实状态(国内独一无二,国外同类产品独一无二)。

素描风格(中国独有)
它有200多个组件和海量图标,都支持手绘草图风格。更好的强调一个设计原则的传递,就是“我是草图,只是原型,不是最终产品,需要你的确认”。对于团队沟通和客户沟通,这样会有很好的效果,非常重要。
基于组件的交互
视觉上定位为高保真,但致力于高保真的组件交互。交互仍然可以是准确的、完整的和易于使用的。Mockplus支持基于页面的交互和动画效果。MockplusV2版,将支持基于组件级别的交互和动画,可以即时观察交互效果,大大降低学习成本(国内独一无二,国外同类产品独一无二)。
模板重用
支持Template 功能,可以将当前设计保存在模板库中。下次使用时,可以直接拖到工作区。该模板还可以与团队中拥有all Mockplus注册用户的其他成员共享,从而提高整个团队甚至所有用户组的工作效率。V2版支持组件、页面和图片资料的模板化和复用(国内独有)。
软件特色
1.评审协作(国内外独一无二)
评审,旨在解决团队项目原型设计中的沟通协作问题。
没有孤立的原型,更没有一次性的原型。在设计出第一张原型图的时候,总是需要通过讨论、修改、上报、签批等沟通活动进行完善,然后发挥其作用。怎样才能简单、高效、安全、低成本的沟通?
一般情况下,产品人员需要将原型设计通过Emai、QQ、u盘等方式发送给其他团队成员。,其他人检查后会发回评论,然后产品人员修改,提供新版本。一个简单的例子就是截图,通过QQ标注,修改,重新截图,标注,重新修改。
这种交流方式不够方便和广泛:
——你需要把原型发给团队中的四个伙伴征求意见。你们是怎么管理和汇总通过每个人的QQ截图发来的评论的?
——如果原型需要修改10次,需要管理和保存多少文档和意见?
-你的桌面经常堆满文件吗?
——你有没有因为清理过一次桌面就删除了重要信息?
——有没有过一段时间看了图,一直不记得为什么改成这样?
-你的老板有没有“失忆”,问你谁让你这么做的?
——……
要解决这个问题,最好的办法就是使用Mockplus的review 功能。简单几步就能完美解决这些问题。这一步是:创建原型,邀请评审,图钉评论,然后你们就可以一起工作了。的所有讨论、观点和版本都将被保留。
2.无缝真机预览(中外同类产品独有)
预览是验证和展示原型的重要手段。
由于使用了更好的技术,Mockplus可以直接实现设计与移动设备的通信,直接预览,不需要任何第三方设备,比如USB数据线,蓝牙或者二维码扫描。在设计过程中,设计师可以随时拿出手机与Mockplus对接,将原型传输到移动设备中,观察原型在移动设备中的真实状态。
3.素描风格(中国独有)
Mockplus的200多个组件和海量图标都支持手绘草图风格。
手绘风格的表达不仅仅是纸张原型的“原味”,更重要的是。
在实际的原型设计工作中,即使视觉保真度很高的原型也不能保证最准确的设计效果,这对于团队成员和客户来说都会是一种误解,即“这就是我能看到的最终效果”?
实际上,即使是最精确的原型也不可能是最终的产品,所以如果高保真不能有效地表达设计,就会产生副作用,给你的合作伙伴和客户造成误解和沟通问题。
对于低保障的原型,可以很好的传达一个设计原则,那就是“我是草图,只是原型,不是最终产品,需要你的确认”。手绘风格的运用可以更好的强调这种意图,会有很好的效果,对于团队沟通和客户沟通非常重要。
4.基于组件的交互(国内独有,国外同类产品独有)
在静态原型的基础上,实现交互是更充分表达设计思想的一个非常重要的途径。在交互中,设计方案可以尽可能多维度的展示,更加直观易懂。
原型的逼真度至少要从两个维度来考虑,一个是视觉逼真度,一个是交互逼真度。Mockplus视觉上定位为高保真,但致力于高保真的组件交互。这样不仅让设计师“画”的过程简单高效,而且表达和交互依然可以做到准确、完整、易用。
Mockplus目前支持基于页面的交互和动画效果。Mockplus V2版本,将支持基于组件级别的交互和动画。而且通过拖动设定动画目标,即时观察互动效果,采用“拖动、设定、演示”的方式,设计方便直观,大大降低了学习成本。然而,类似的软件需要复杂的学习过程,甚至需要专门的培训。
5.模板复用(中国独有)
对于原型设计工具的用户来说,反复设置组件属性、反复组合组件、反复创建基本特征相同的页面是痛苦的,这也导致了生产力低下。
Mockplus V2支持模板功能。通过使用模板,您可以将当前设计保存到模板库中,然后在下次使用时直接将其拖到工作区中。这样工作量就大大减少了。而且,该模板还可以与团队其他成员的所有注册用户共享,从而提高整个团队甚至所有用户组的工作效率。
Mockplus V2支持组件、页面、图片素材的模板和权重。
施用方式
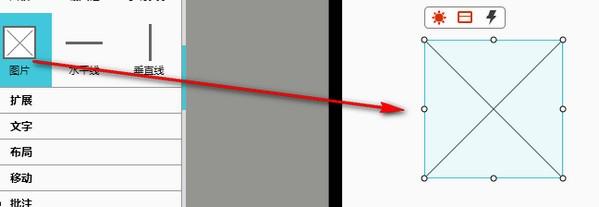
在Mockplus的左侧工作区中,选择“图片”组件并将其拖动到工作区中。

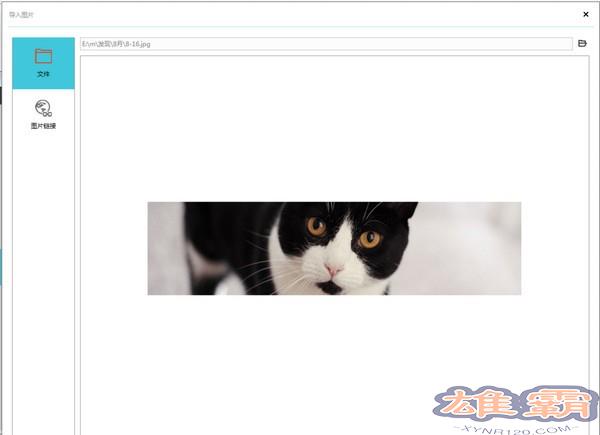
双击该图片组件,弹出图片选择对话框,选择要导入的图片。

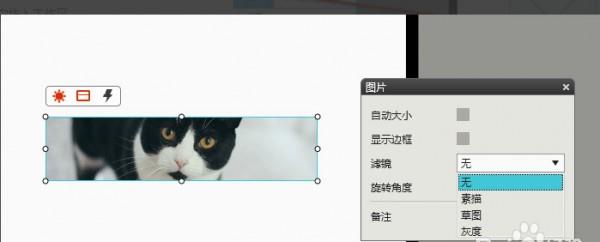
此时,图片已经导入。也可以选择滤镜,比如素描,让图片出现素描效果。

常见问题
桌面版和Web App版,数据可以同步吗?
目前支持单向同步。您可以在本地下载项目的在线版本,但不能将本地mp文件上传到在线版本。
Mockplus会增加更多的动画和互动吗?
当然,很快就会了。我们会一直改进和增强动画交互功能,同时让操作变得简单和功能易于使用。
更新日志
并修复插件功能的部分。
Mockplus(摹客)相关下载
- 查看详情发送到路过图床简体2022-11-26
- 查看详情 发送到路过图床 简体 2022-11-26
- 查看详情 浩辰CAD看图王 简体 2022-12-10
- 查看详情 Easy2Convert DDS to BMP(图片格式转换工具) 英文 2022-12-10
- 查看详情 图像校正及背景漂白工具(PictureCleaner) 简体 2022-12-10